Foundations
Foundations is the visual language in its most simple form, representing the brand through color and typography. But Foundations also define other aspects of the visual language, such as spacing, breakpoints and layout grids. I worked closely with cross functional teams and statekholders to craft a comprehensive visual language, represented in code as tokens and Figma as styles.
Typography
Collaborated with developers to create and name typography tokens. Typography tokens are used exclusively in all content and text inside components. The typography tokens can also be accessed independently by developers in code repositories, and by designers as Figma styles.
Color
Collaborated with developers to create and name color tokens. Color tokens are used exclusively in atomic components. Tokens can also be accessed independently by developers in code repositories, and by designers as Figma styles.
Layout
I designed all aspects of the layout including breakpoints, spacing, and layout grids. These are used to give pages structure.
Brand assets
Brand libraries are used to incorporate brand elements into pages. I built brand asset libraries for use in atomic components. They can also be used as stand alone libraries to create various types of content.
Components
Components are a reflection of the brand, created using careful attention to visual balance and usability. All attention was given to following accessibility factors during design of each component.
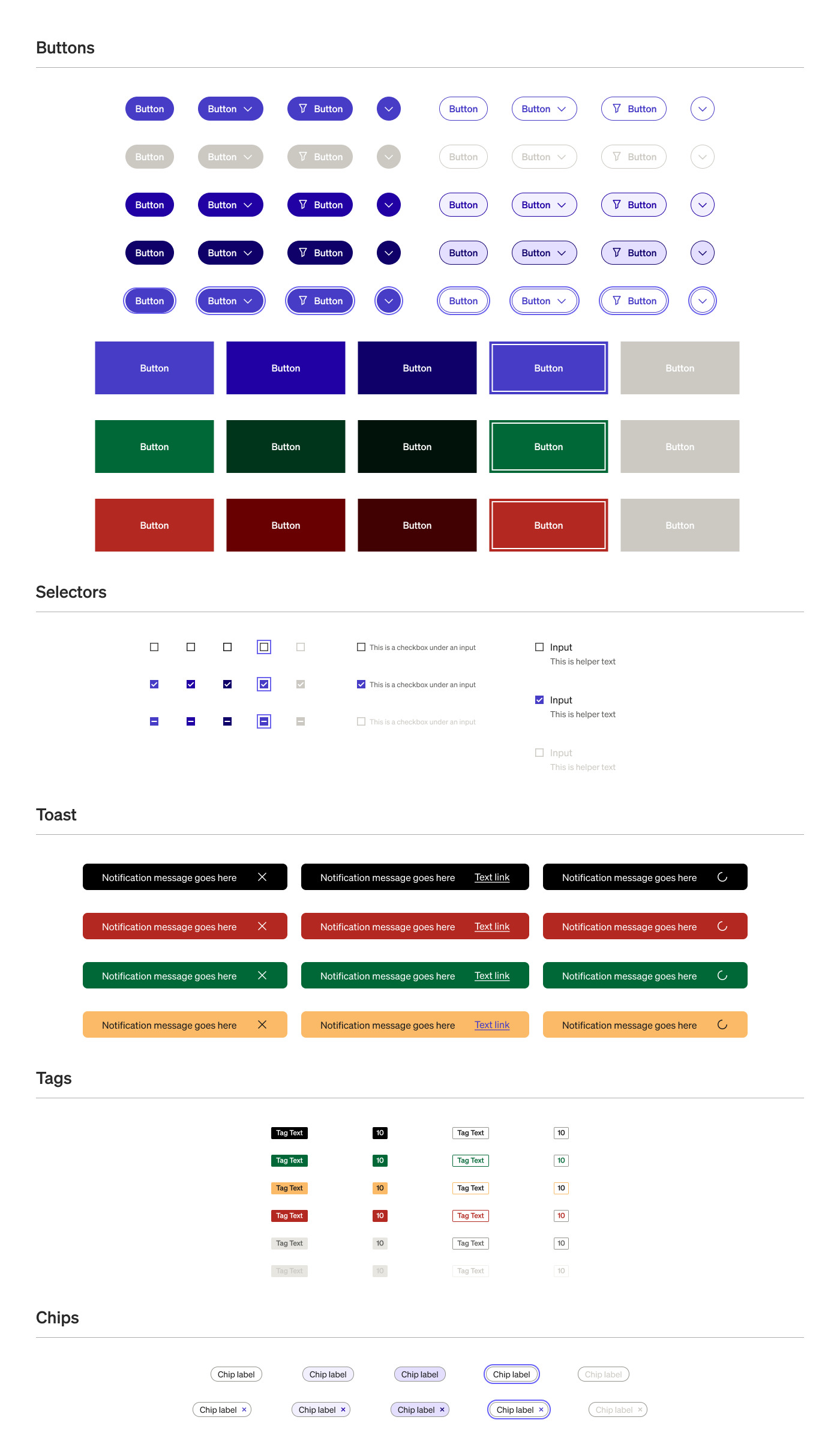
Atoms
Atoms are the smallest reduction of components, and can be used individually, or mixed to build more complex components and patterns. I worked with a team of 2 designers to build a comprehensive set of atomics.
Organisms
Organisms are made of atomic components and can be used to create complex page layouts and patterns. I worked with a team of 2 designers that collectively created organism components.
Templates
Templates are the culmination of all elements of the Design System, foundations, brand and components coming together to allow design teams a way to kickstart projects. I worked collaboratively with the platform team to help build out various templated patterns and release them as libraries.
Experiences
The most important part of the Design System is the collaborative work I did with various design teams to help them visualize and build product experiences.